独特の世界観やゲームシステムが特徴的な「伝説の旅団」。実は、そのUIにも独特の工夫が散りばめられています。伝説の旅団について語られる時に、UIが言及されることはほとんどありません。ある意味、空気のような存在として馴染んでいるのです。しかし、ここに至るまでに、数多くのデザイン作業が行われ、紆余曲折を経て現在の形になりました。普段のプレイ中は意識することはなかったかもしれませんが、今回はそのUIデザインについてご紹介します。
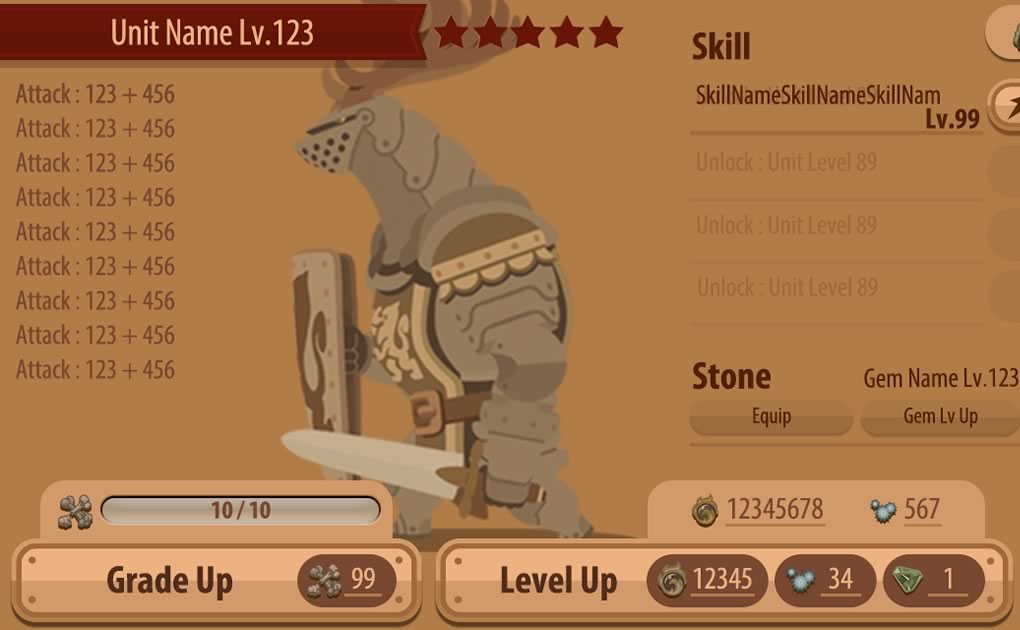
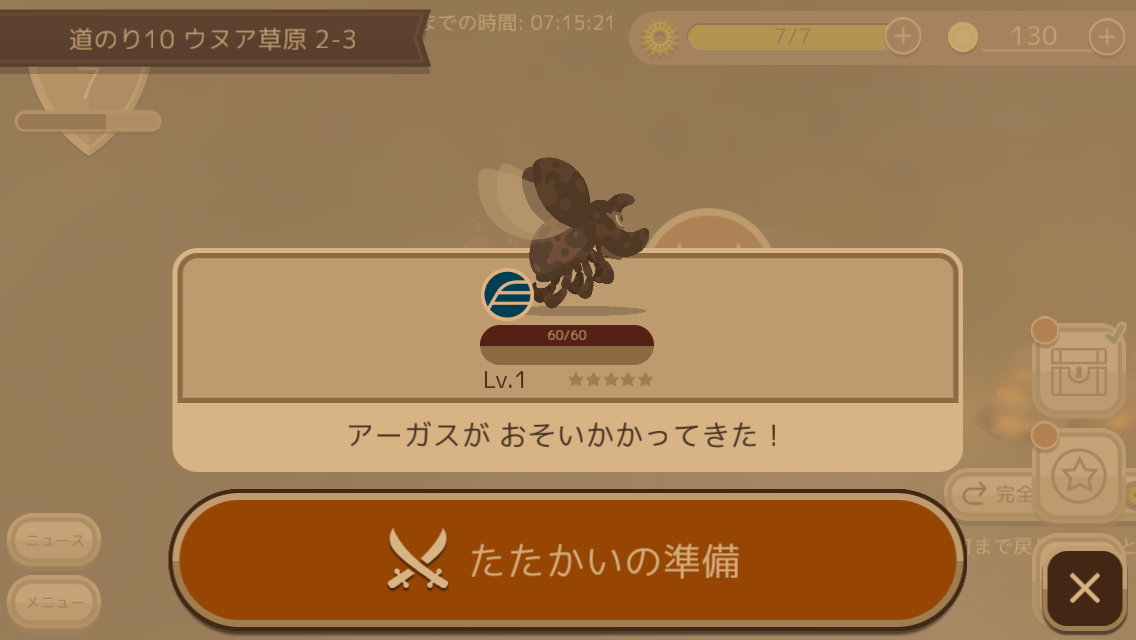
早速ですが、いくつかの画面を並べてみました。





実は、これらの画面の要素は「あるルール」に基づいてレイアウトされているのです。何だか分かりますか?
そのルールとは、「主要なボタンを右側に配置する」というものです。





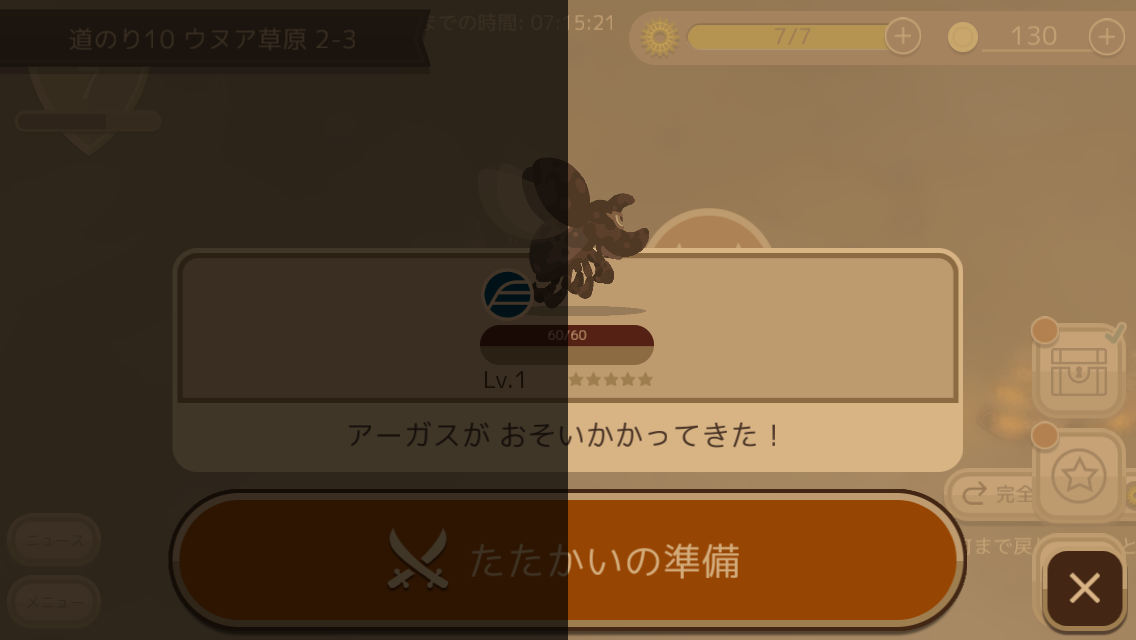
分かりやすいように、左半分を暗くしてみました。ゲームのメインループに関わるボタン群が、全て右側だけで押せることが分かると思います。これは、意図的に配置されたものです。
なぜ右側に配置されているのでしょうか?それは、片手(右手)だけでもプレイできるようにするためです。このゲームは、横持ちのため、基本的には両手でiPhoneを持ってプレイする必要があります。しかし、電車内や外出先など、状況によっては、片手の自由が効かないこともよくあります。そんな時でも、プレイを滞りなく進められるようにという配慮から、このような配置になっています。
それだけでなく、「主要なものは右側」というルールを設けることで、プレイヤーにも暗黙のうちに「なんか右側の方のボタンを押してればとりあえずこのゲームは進んでいくんだな」という認知を形成することができます。この認知によって、プレイヤーの学習コストが下がり、新しい画面を前にした時でも、迷いが少なくなるという効果が期待できます。また、画面ごとに覚えることが少なくて済むため、習慣を形成しやすくなるという効果も期待できます。
実は、開発中は、左右混在の配置になっており、マップ画面も、一般的なスクロール配置の慣習に従って、左から右に進むようになっていました。しかし、幾度かのトライアンドエラーの末、右側に統一するというルールを考案し、マップ画面も左右反転して現在の形になったのです。

マップが左から右へ進む方式だった頃のデザイン。

マップが左右反転した直後のデザイン。現在の形に近くなった。
次に注目したいのは、伝説の旅団の画面数です。ある程度プレイされた方であれば、このゲームの主要なUIが(戦闘シーンを除いて)わずか三画面で構成されてることに気付いたのではないでしょうか?それは、「マップ画面」「出撃準備画面」「ユニット詳細画面」の三画面です。

マップ画面

出撃準備画面

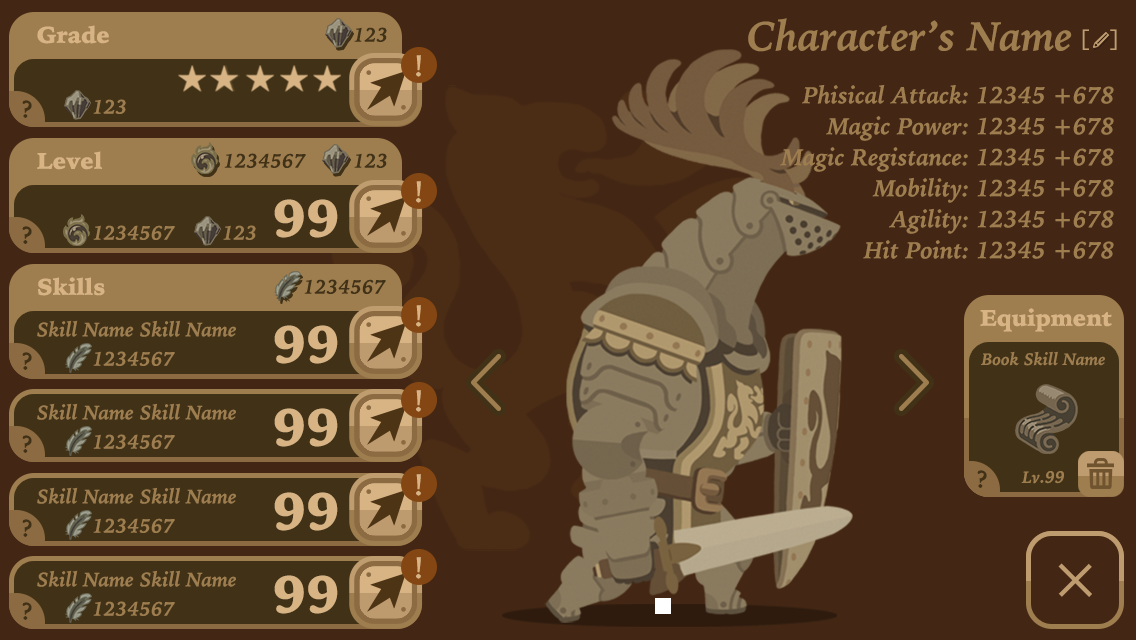
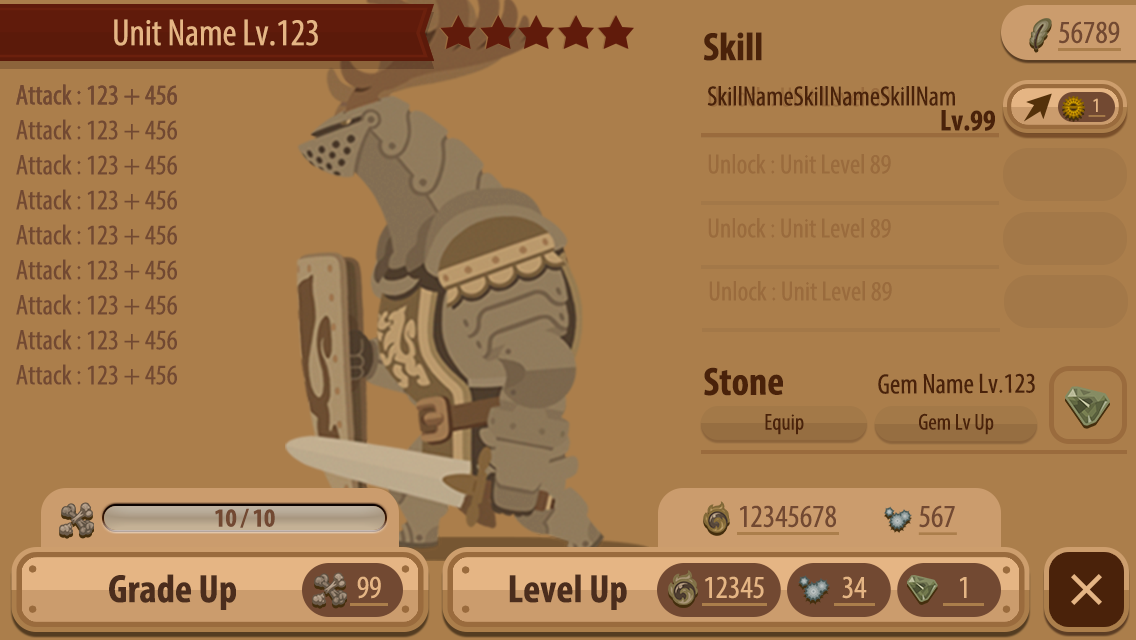
ユニット詳細画面
ユニットを強化・編成してステージを攻略していくという、オーソドックスなフローのゲームでありながら、他のゲームではないぐらい、極限までミニマルな画面数にすることに成功しています。これには二つの理由があります。
まずは、開発期間が短かったことが挙げられます。画面数は純粋に物量となって押し寄せてきてスケジュールを圧迫するので、短い期間でリリースする必要があった伝説の旅団では、最小限の画面数で収めることが求められたのです。
次は、デザイン的な理由です。この三画面は、ゲームのメインループに組み込まれており、普通にプレイすれば必ず目にするようになっています。これらの画面には、ゲームをプレイする上で必須な機能が全て組み込まれているので、プレイすれば自ずとやるべきことや、できることが分かります。これによって、プレイヤーを迷わせず、学習コストも低く抑えているのです。特に、出撃準備画面は、戦闘シーンの前に必ず挟むようにすることで、「戦闘の前には強化やデッキ編成をする」というプレイヤーの標準的な行動にうまく合致し、無駄な遷移が不要な導線設計をしているのです。このタイプの一般的なゲームだと、複雑な階層構造を辿らないと、ゲームプレイに必須な機能に全て辿り着けないデザインになっていることがよくあります。
この手のゲームに携わったことがある方なら特にお分かりいただけると思いますが、このようなUIデザインを達成することは至難の技です。伝説の旅団では、時にはゲームデザインにまで及んで、いくつかの工夫や省略を行っています。
まずは、ユニットリストとデッキ編成を統合したことです。一般的には、ユニットリストとデッキ編成は、それぞれ独立した画面として存在することが多くあります。なぜかというと、ユニット数が膨大になるからです。そのようなゲームでは、ザコキャラからレアキャラまでたくさんの種類があり、さらに同じユニットが複数存在することがあります。このような状況では、ユニットのリスト部分を画面いっぱいに取る必要があり、デッキなどの情報を同じ画面内に収めることが難しくなります。一方、伝説の旅団は、キャラはユニークであり、ザコキャラという概念も存在しません。総力戦なので、全てのキャラが重要というゲームデザインになっているのです。それによって、ユニットの総数を抑えることに成功しています。結果として、リスト部分の面積が少なくても成立し、デッキ編成と統合することができたのです。

最初期のバージョン。

途中のバージョンでは、左右で分ける案もあった。
次は、合成という概念を無くしたことです。このジャンルの一般的なゲームでは、強化(レベルアップ)や進化(グレードアップ)は、素材となるユニットを消費させて行うという、いわゆる「合成」方式になっていることが多くあります。しかし、合成は、対象の選択や、素材の選択や、確認など、どうしてもUIが複雑になります。また、ザコキャラが必要なので、ユニット総数も爆発します。伝説の旅団では、合成をバッサリとカットし、各ユニットの魂と経験値ボールという概念を導入しました。つまり、素材の選択という部分を無くしたのです。これによって、強化と進化は、「溜まったらボタンを押せば良い」UIになり、非常に単純化されました。素材を選ぶという煩雑な作業が無くなったおかげで、連続強化もしやすく、また、「どのユニットを強化するか」という選択にプレイヤーが注力しやすいという効果も生まれました。UIが単純化されたことで、強化と進化という大きな機能を、ユニット詳細の一画面に収めることに成功しています。

ユニット詳細画面は数え切れないぐらいのバージョンを試作した。最初期は今と全く違うデザイン。

ある程度まとまってきたバージョン。まだこの頃は右側ルールがなかったので、主要ボタンが左右にばらけている。

ステータスが3タブ + リストを右側にする案。この頃はまだ、編成画面とユニットリストを統合するというアイデアは生まれていなかった。

先述のいくつかのブレイクスルーの末、辿り着いたデザイン。今の形の源流になった。
いかがでしたでしょうか。私たちオインクゲームズは、プレイヤーの皆様に素晴らしいゲームを届けるべく、日々このようなデザイン作業を繰り返し、考えながら、開発を行っています。これからの作品もご期待ください!